Hello Spring MVC
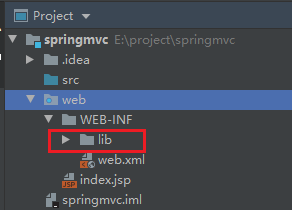
创建项目springmvc

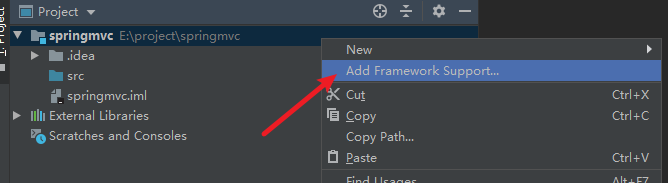
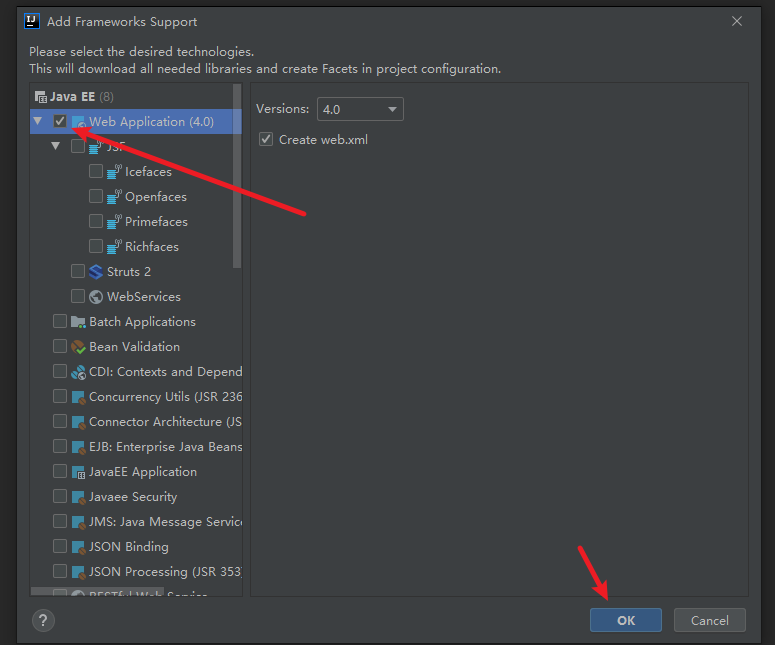
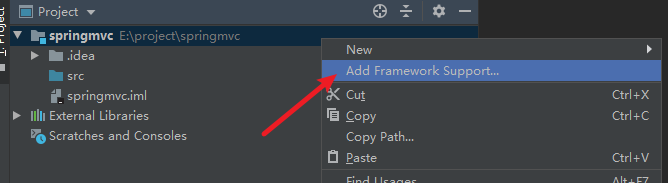
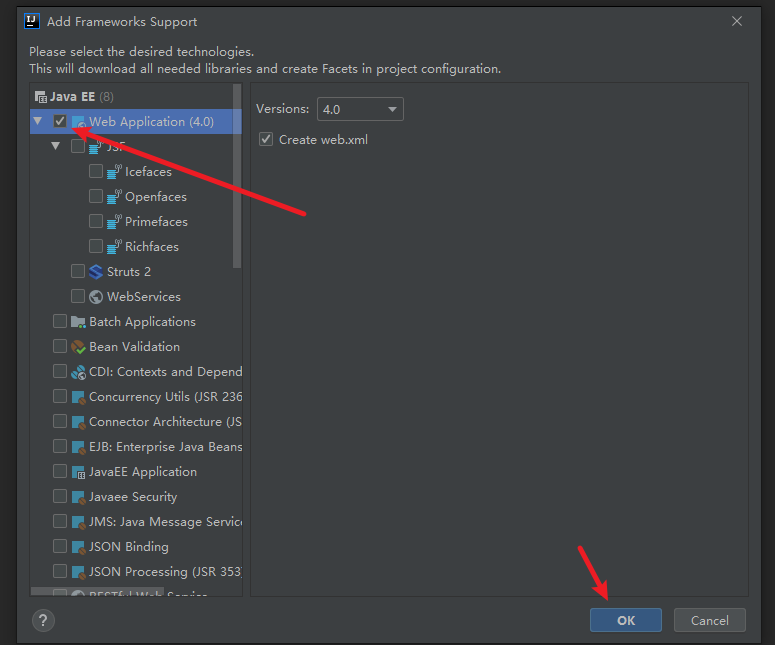
导入网络框架支持


导入jar包
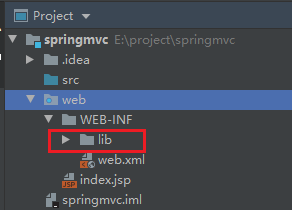
把lib(C:\Users\hahaha\Desktop\计算机\spring\springmvc_HOW2J\lib), 复制到E:\project\springmvc\web\WEB-INF目录下

web.xml
在WEB-INF目录下创建 web.xml
配置Spring MVC的入口 DispatcherServlet,把所有的请求都提交到该Servlet
注意:<servlet-name>springmvc</servlet-name>
springmvc这个名字在下一步会用到
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
|
创建springmvc-servlet.xml
在WEB-INF目录下创建 springmvc-servlet.xml
springmvc-servlet.xml 与上一步中的
<servlet-name>springmvc</servlet-name>
springmvc对应
这是Spring MVC的 映射配置文件
表示访问路径**/index会交给id=indexController的bean处理
id=indexController的bean配置为类:IndexController**
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.org/dtd/spring-beans.dtd">
<beans>
<bean id="simpleUrlHandlerMapping"
class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<props>
<prop key="/index">indexController</prop>
</props>
</property>
</bean>
<bean id="indexController" class="controller.IndexController"></bean>
</beans>
|
控制类 IndexController
控制类 IndexController实现接口Controller ,提供方法handleRequest处理请求
SpringMVC通过 ModelAndView 对象把模型和视图结合在一起
表示视图是index.jsp
模型数据是 message,内容是 “Hello Spring MVC”
1
2
3
4
5
6
7
| public class IndexController implements Controller {
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mav = new ModelAndView("index.jsp");
mav.addObject("message", "Hello Spring MVC");
return mav;
}
}
|
准备index.jsp
在Web目录下创建index.jsp
index.jsp很简单,通过EL表达式显示message的内容
1
2
3
4
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
<h1>${message}</h1>
|
部署在tomcat中,重启测试
部署在Tomcat中,重启tomcat,然后访问地址,观察效果
http://127.0.0.1:8080/springmvc/index
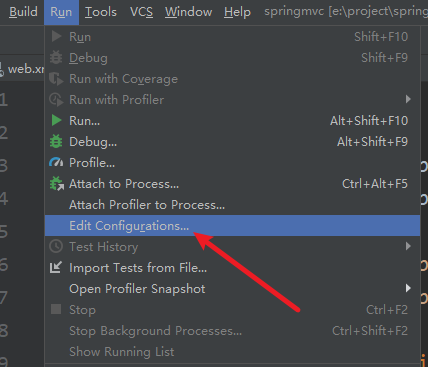
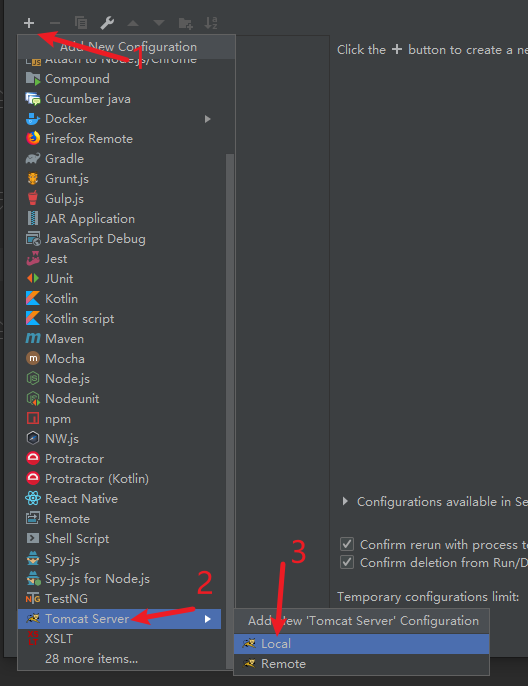
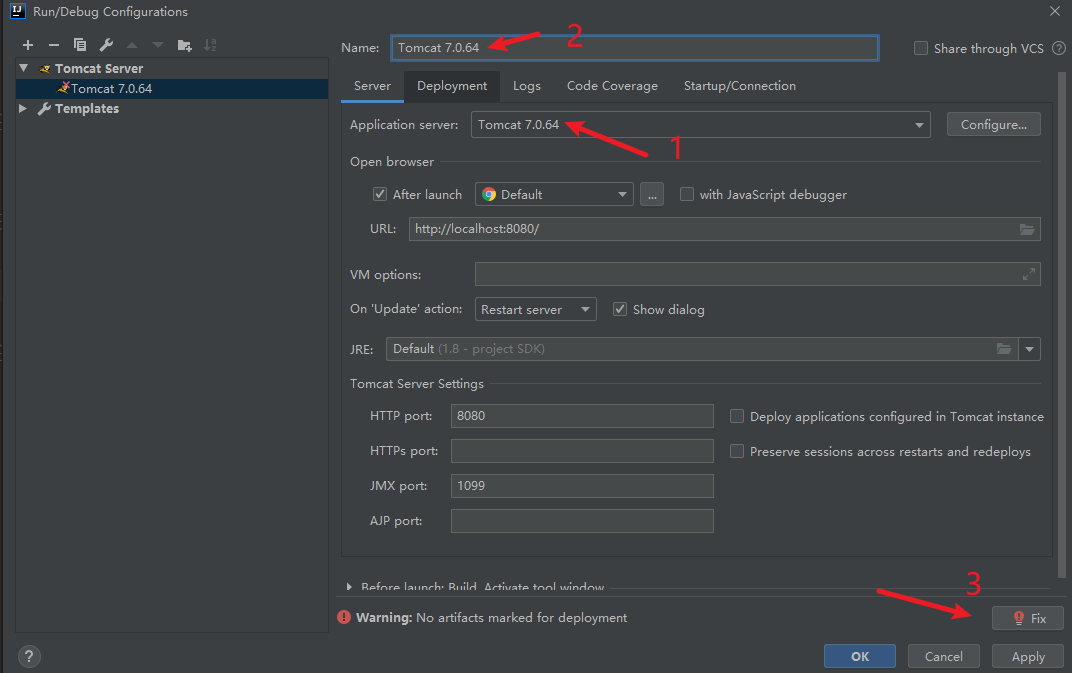
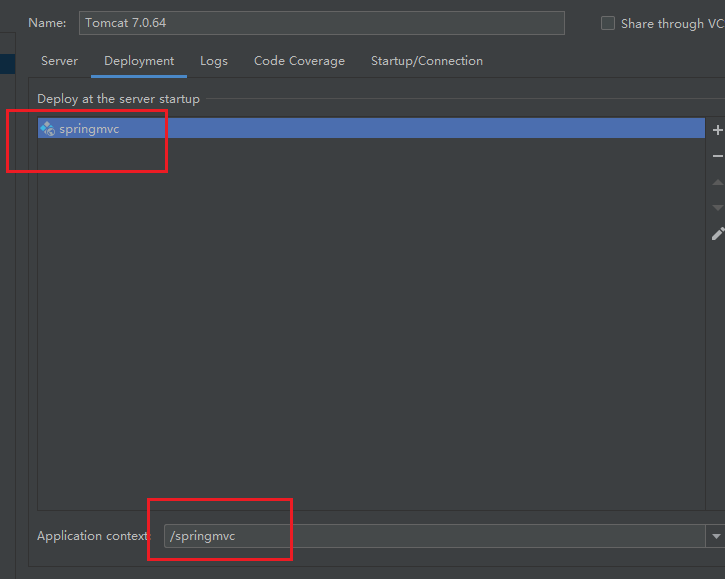
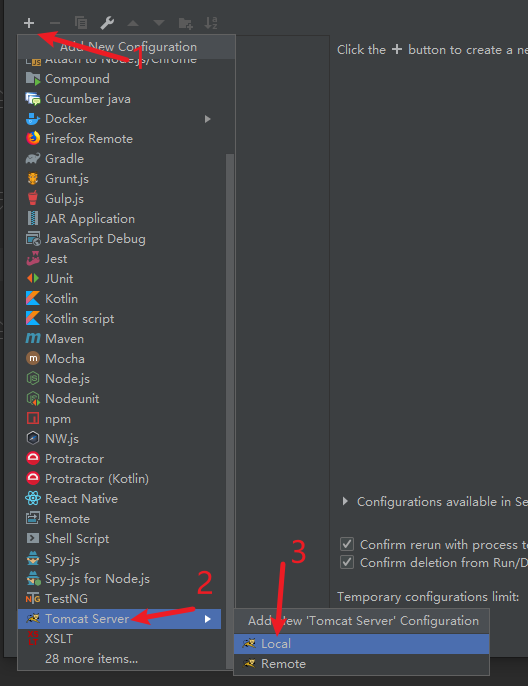
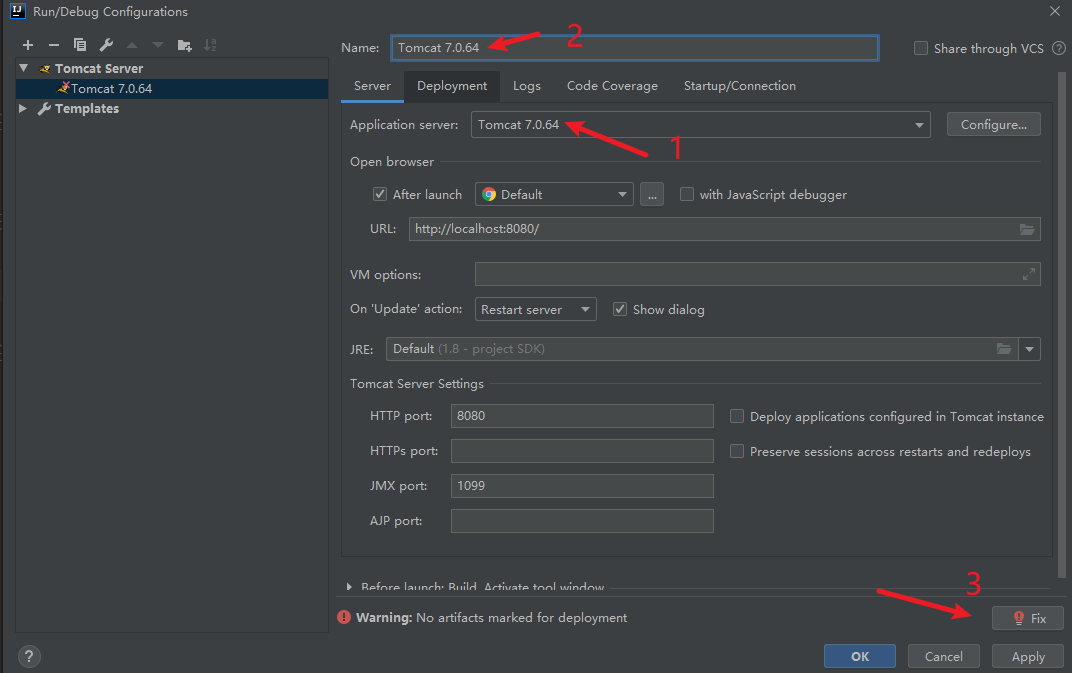
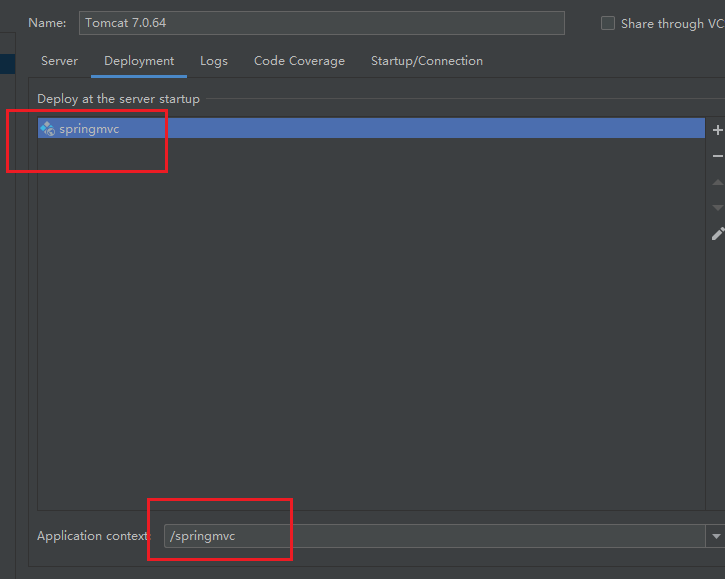
部署过程:



改名:

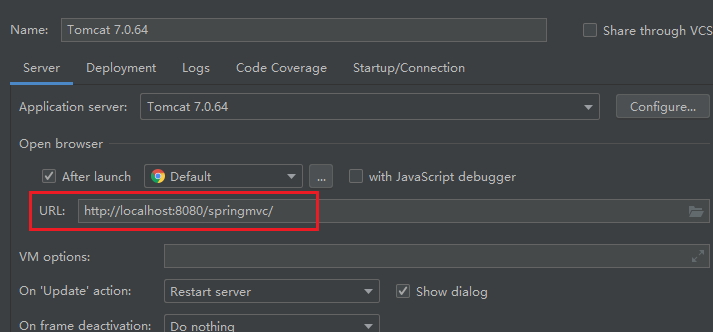
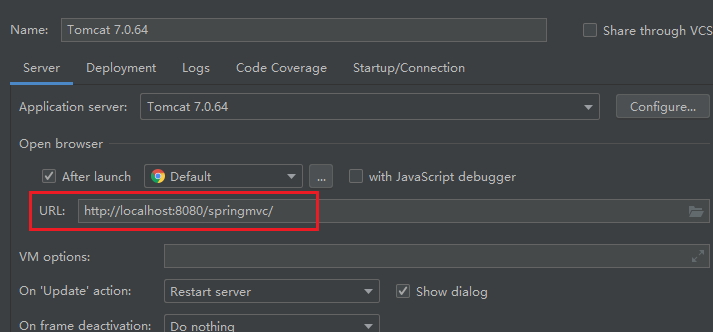
改地址:

结果:

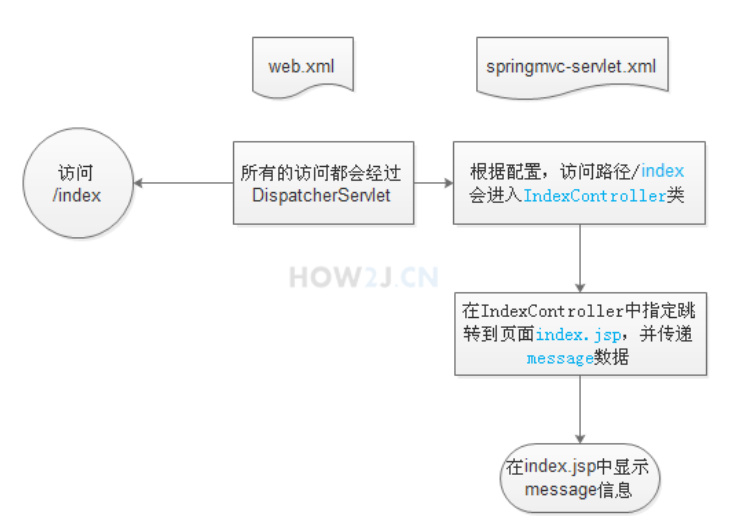
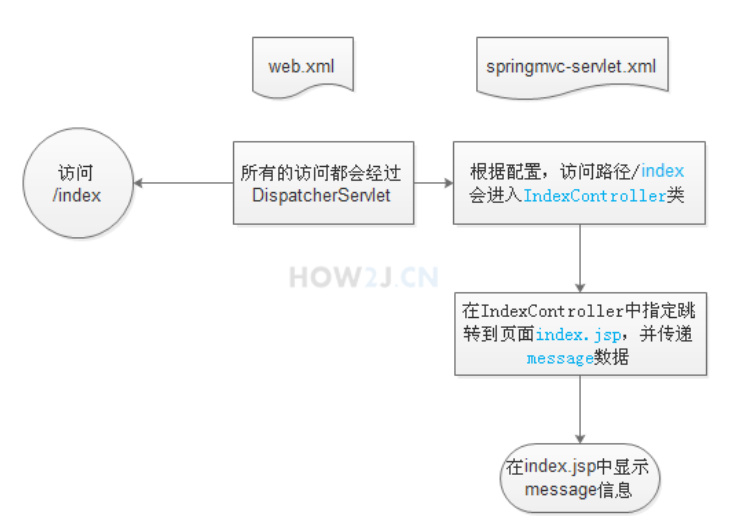
原理图
\1. 用户访问 /index
\2. 根据web.xml中的配置 所有的访问都会经过DispatcherServlet
\3. 根据 根据配置文件springmvc-servlet.xml ,访问路径/index
会进入IndexController类
\4. 在IndexController中指定跳转到页面index.jsp,并传递message数据
\5. 在index.jsp中显示message信息

视图定位
如果代码写成这样,就表示跳转到页面 index.jsp
new ModelAndView(“index.jsp“);
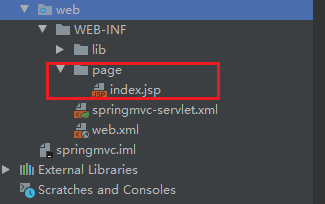
所谓的视图定位,指的是代码还是写成这样,但是会跳转到 /WEB-INF/page/index.jsp
new ModelAndView(“index“);
修改springmvc-servlet.xml
修改springmvc-servlet.xml,增加
其作用是把视图约定在 /WEB-INF/page/*.jsp 这个位置
1
2
3
4
| <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/" />
<property name="suffix" value=".jsp" />
</bean>
|
修改IndexController
把IndexController类的这一行代码
1
| ModelAndView mav = new ModelAndView("index.jsp");
|
修改为
1
| ModelAndView mav = new ModelAndView("index");
|
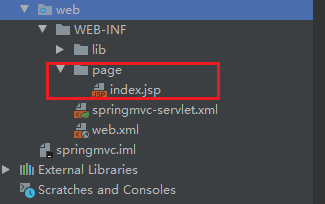
移动index.jsp
在WEB-INF下新建目录page
把index.jsp移动到 WEB-INF/page 目录下

测试
访问页面
http://127.0.0.1:8080/springmvc/index

注解方式
修改IndexController
在类前面加上**@Controller** 表示该类是一个控制器
在方法handleRequest 前面加上 @RequestMapping(“/index”) 表示路径/index会映射到该方法上
注意:不再让IndexController实现Controller接口
1
2
3
4
5
6
7
8
9
| @Controller
public class IndexController {
@RequestMapping("/index")
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mav = new ModelAndView("index");
mav.addObject("message", "Hello Spring MVC");
return mav;
}
}
|
修改springmvc-servlet.xml
去掉映射相关的配置,因为已经使用注解方式了
增加<context:component-scan base-package="controller" />
表示从包controller下扫描有**@Controller**注解的类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <context:component-scan base-package="controller" />
<bean id="irViewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/" />
<property name="suffix" value=".jsp" />
</bean>
|
测试

接受表单数据
pojo
实体类Product
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| package pojo;
public class Product {
private int id;
private String name;
private float price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
}
|
addProduct.jsp
在web目录下 (不是在WEB-INF下)增加商品的页面addProduct.jsp
注意:产品名称input的name要使用name,而不是 product.name
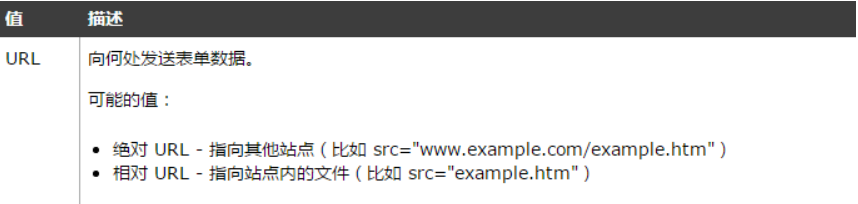
action属性规定当提交表单时,向何处发送表单数据

addProduct.jsp里面的form action=”addProduct”,表示提交后跳转到/addProduct,然后就被ProductController处理了
1
2
3
4
5
6
7
8
9
10
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*" isELIgnored="false"%>
<form action="addProduct">
产品名称 :<input type="text" name="name" value=""><br />
产品价格: <input type="text" name="price" value=""><br />
<input type="submit" value="增加商品">
</form>
|
ProductController
控制器ProductController,准备一个add方法映射/addProduct路径
为add方法准备一个Product 参数,用于接收注入
最后跳转到showProduct页面显示用户提交的数据
ProductController.add方法接收的是Product对象
spring收到消息后会根据字段名调用setter方法设置数据
1
2
3
4
5
6
7
8
9
| @Controller
public class ProductController {
@RequestMapping("/addProduct")
public ModelAndView add(Product product) throws Exception {
ModelAndView mav = new ModelAndView("showProduct");
return mav;
}
}
|
showProduct.jsp
在WEB-INF/page 目录下创建 showProduct.jsp
用 EL 表达式显示用户提交的名称和价格
1
2
3
4
5
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
产品名称: ${product.name}<br>
产品价格: ${product.price}
|
测试
访问页面
http://127.0.0.1:8080/springmvc/addProduct.jsp


客户端跳转
修改IndexController
首先映射/jump到jump()方法
在jump()中编写如下代码,redirect:/index即表示客户端跳转的意思
1
2
3
4
5
| @RequestMapping("/jump")
public ModelAndView jump() {
ModelAndView mav = new ModelAndView("redirect:/index");
return mav;
}
|
测试
访问页面,自动跳转到127.0.0.1:8080/springmvc/index了
http://127.0.0.1:8080/springmvc/jump

Session
修改IndexController
映射 /check 到方法check()
为方法check()提供参数HttpSession session,这样就可以在方法体中使用session了
接下来的逻辑就是每次访问为session中的count+1.
最后跳转到check.jsp页面
1
2
3
4
5
6
7
8
9
10
| @RequestMapping("/check")
public ModelAndView check(HttpSession session) {
Integer i = (Integer) session.getAttribute("count");
if (i == null)
i = 0;
i++;
session.setAttribute("count", i);
ModelAndView mav = new ModelAndView("check");
return mav;
}
|
check.jsp

1
2
3
4
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
session中记录的访问次数:${count}
|
测试
访问页面
http://127.0.0.1:8080/springmvc/check
每次访问,次数都+1

中文问题
按照上述直接输入中文会乱码

在Spring MVC中处理中文问题和Filter处理中文问题是一样的手段
Filter
修改web.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
|
addProduct.jsp
为form 设置method=”post”
1
2
3
4
5
6
7
8
9
10
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*" isELIgnored="false"%>
<form action="addProduct" method="post">
产品名称 :<input type="text" name="name" value=""><br />
产品价格: <input type="text" name="price" value=""><br />
<input type="submit" value="增加商品">
</form>
|
测试
重启tomcat,访问页面
http://127.0.0.1:8080/springmvc/addProduct.jsp
提交数据
注: SpringMVC会自动检测类发生的变化,但是web.xml做的改动还是必须重启tomcat才可以看到效果

上传文件
配置web.xml允许访问.jpg*
在web.xml中新增加一段
1
2
3
4
5
| <servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
表示允许访问*.jpg。
|
为什么要加这一段呢? 因为配置springmvc的servlet的时候,使用的路径是**”/“**,导致静态资源在默认情况下不能访问,所以要加上这一段,允许访问jpg。 并且必须加在springmvc的servlet之前
如果你配置spring-mvc使用的路径是/*.do,就不会有这个问题了。
注:这里仅仅是允许访问jpg,如果你要显示png或者gif那么需要额外进行配置
配置springmvc-servlet.xml
新增加一段配置,开放对上传功能的支持
1
| <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>
|
upload.jsp 上传页面
在web文件夹下创建

上传页面,需要注意的是form 的两个属性必须提供
method=”post” 和 enctype=”multipart/form-data” 缺一不可
上传组件 增加一个属性 accept=”image/*“ 表示只能选择图片进行上传
留意 <input type=”file” name=”image**” accept=”image/*” /> 这个image,后面会用到这个image**
1
2
3
4
5
6
7
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*" isELIgnored="false"%>
<form action="uploadImage" method="post" enctype="multipart/form-data">
选择图片:<input type="file" name="image" accept="image/*" /> <br>
<input type="submit" value="上传">
</form>
|
准备UploadedImageFile
在UploadedImageFile中封装MultipartFile类型的字段 image ,用于接受页面的注入
这里的字段 image必须和上传页面upload.jsp中的image
<input type=”file” name=”**image**” accept=”image/*” />
保持一致
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| package pojo;
import org.springframework.web.multipart.MultipartFile;
public class UploadedImageFile {
MultipartFile image;
public MultipartFile getImage() {
return image;
}
public void setImage(MultipartFile image) {
this.image = image;
}
}
|
UploadController 上传控制器
新建类UploadController 作为上传控制器
准备方法upload 映射上传路径/uploadImage
\1. 方法的第二个参数UploadedImageFile 中已经注入好了 image
\2. 通过 RandomStringUtils.randomAlphanumeric(10);获取一个随机文件名。 因为用户可能上传相同文件名的文件,为了不覆盖原来的文件,通过随机文件名的办法来规避
\3. 根据request.getServletContext().getRealPath 获取到web目录下的image目录,用于存放上传后的文件。
\4. 调用file.getImage().transferTo(newFile); 复制文件
\5. 把生成的随机文件名提交给视图,用于后续的显示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| @Controller
public class UploadController {
@RequestMapping("/uploadImage")
public ModelAndView upload(HttpServletRequest request, UploadedImageFile file) throws IllegalStateException, IOException {
String name = RandomStringUtils.randomAlphanumeric(10);
String newFileName = name + ".jpg";
File newFile = new File(request.getServletContext().getRealPath("/image"), newFileName);
newFile.getParentFile().mkdirs();
file.getImage().transferTo(newFile);
ModelAndView mav = new ModelAndView("showUploadedFile");
mav.addObject("imageName", newFileName);
return mav;
}
}
|
showUploadedFile.jsp 显示图片的页面
在WEB-INF/page 下新建文件showUploadedFile 显示上传的图片
1
2
3
4
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
<img src="image/${imageName}"/>
|
整体流程解释:
首先访问upload.jsp点击上传。此时会建立属于SpringMVC的servlet既DispatcherServlet来进行相关访问的处理,之后通过springm-servlet.xml 和web.xml中的映射得知该操作交由UploadController进行处理,UploadController需要两个参数,是request和UploadedImageFile类型的file,那么spring会生成一个UploadedImageFile对象并调用它的setImage方法把上传的image赋值给UploadedImageFile对象的MultipartFile(也是一个spring内部的类,不过它属于UploadedImageFile对象的一个属性)属性,此时便有了一个拥有MultipartFile属性的UploadedImageFile对象。然后把UploadedImageFile对象和request传入了Controller,之后在这里随机生成一个文件名,同时获取Spring的servlet所在的目录,并在其下创建一个image目录和一个随机生成文件名的jpg文件,之后调用UploadedImageFile对象的getImage()方法获取图像,再调用这个图像的tranferTo()方法,把file赋值给新生成的jpg空文件,之后告知showImage视图,图像的相对路径(因为showImage视图是由Spring生成的,所以它会在Spring的Servlet的image目录下寻找相关文件)并显示出来。
测试
访问页面
http://127.0.0.1:8080/springmvc/upload.jsp
选择jpg文件进行上传